Практический HTML (2019)

Пройдя это курс вы изучите верстку сайтов от создания файла и структуры папок до создания сайта адаптированного под мобильные разрешения. Изучите на практике теорию работы с HTML и CSS, подходы к верстке и реализации элементов сайта.
Содержание:
- Основные теги HTML
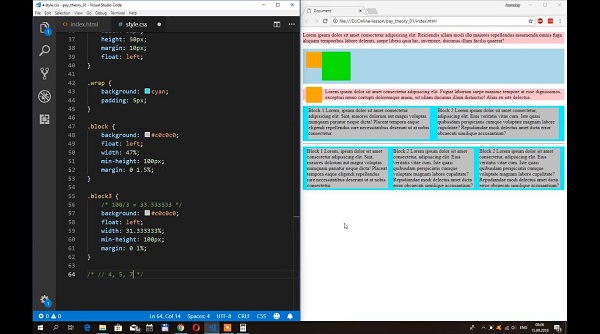
- CSS. Оформление текста
- Блочные и строчные элементы
- Позиционирование элементов
- Float, плавающие элементы
- Псевдоэлементы и псевдоклассы
- HTML5 семантика
- HTML5 практика
- Миграция HTML4 to HTML5
- Новые теги HTML5
- Работа с формами
- Добавление слайдеров
- Адаптивные размеры сайта и шрифты
- Адаптивная верстка
- Верстаем блок товаров
- Верстаем блок рекламы
- Верстаем футер
- Верстаем заголовок
- Верстаем страницу каталога
- Карта товара
- Добавляем слайдер переключения фотографий товара
- Сборка проекта (часть 1-6)
Бонус:
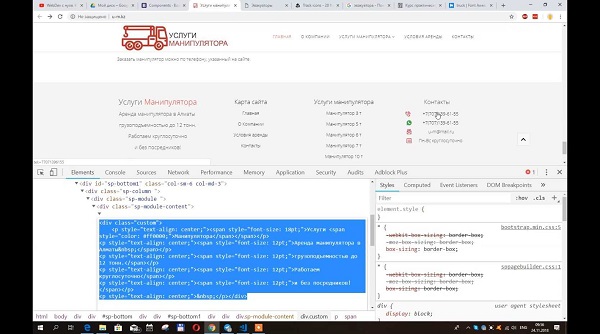
- Верстаем сайт эвакуаторов (часть 1-3)



Автор: Лущенко Александр
Язык: русский
Продолжительность: 17:20:55
Формат: MP4
Видео: 1680x1050, H.264
Аудио: AAC, 192 kb/s, 44 кГц
Скачать обучающее видео "Практический HTML" (6,39 ГБ):
tottall 14/07/19 Просмотров: 2856
0


Задолбись, мои новости другие публикуют даже картинки не меняя. А самого меня забраковали, доеживаются в личных сообщениях и комментах, что добавлять невозможно.
Пора извлекать из новостей выгоду